XiaoXuan Script

The XiaoXuan Script Programming Language is suitable for building high-performance, solid web applications. It can be compiled to WebAssembly on-the-fly without the need for any build tools. It is intended to be the next preferred programming language for web development.
How does it work?
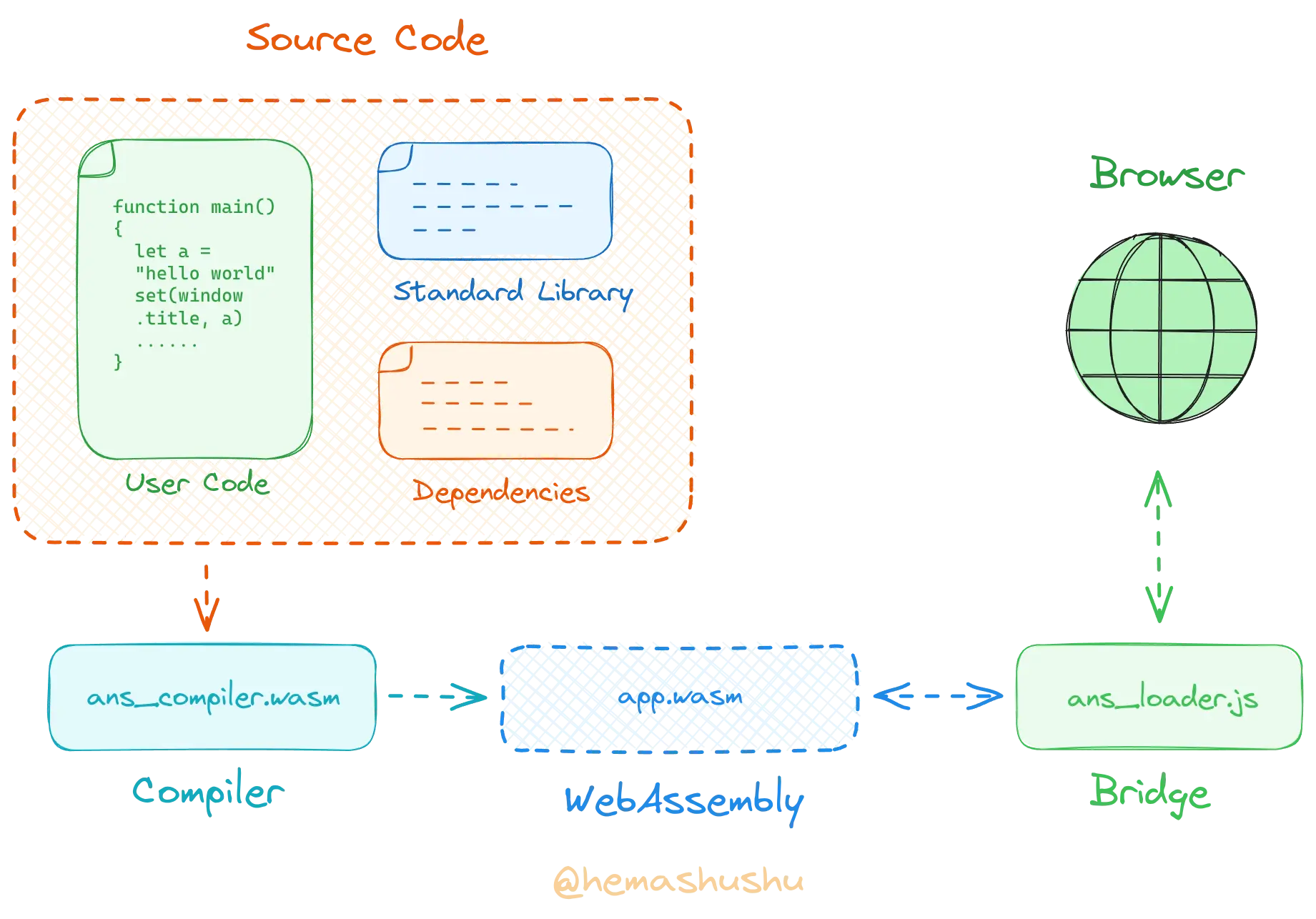
Only 3 files are needed to give browsers the ability to develop web applications using a new language (the XiaoXuan Script):
ans_compiler.wasm, the compiler for XiaoXuan Script.ans_loader.js, the loader for the compiler, which also serves as the web application manager, as well as the bridge between the WebAssembly and the Web API.ans_std.ans, the source code of the XiaoXuan Script standard library.

The Compilation Process
When a user accesses your web application (web page), the compiler will compile all the source code (including the user code, standard library, and all dependencies) on-the-fly into a WebAssembly file, which is then cached in the user’s browser to speed up the next load. The web page and WebAssembly will then interoperate via the bridge.
Quick start
Let’s create a minimal “Hello World!” XiaoXuan Script application.
Download the compiler
First create a folder named “hello-ans” in your home directory (or any directory), then download the XiaoXuan Script distribution package xiaoxuan_script_dist_1.0.1.tar.gz, which is a compressed file containing ans_compiler.wasm, ans_loader.js, ans_std.ans, and some README etc. files, and then extract it to this folder.
Writing the first application
Then create files main.ans and ans_package.json in the “hello-ans” folder.
The file main.ans is the main module of our web application, which should contain the main function. The file content is as follows:
function main() {
let title = document.querySelector("#title")
set(title.textContent, "Hello World!")
let btn = document.querySelector("#like")
btn.addEventListener("click", like)
}
function like() {
let count = document.querySelector("#count")
let number:int = get(count.textContent).parse().unwrap()
set(count.textContent, (number+1).to_string())
}
You may have noticed that the above code looks similar to the JavaScript, this is the design of XiaoXuan Script, where the names of objects and functions are kept as close as possible to JavaScript, the similarity to an existing language reduces the difficulty of learning a new language.
The file ans_package.json is the package description file, which contains information about the package name, version, compiler version, list of source files, and dependencies. ans_package.json has the following contents:
{
"name": "hello_ans",
"version": "1.0",
"compiler": "1.0",
"modules": {
"main": "./main.ans"
}
}
Add a web page
Next, create the web page file index.html in the “hello-ans” folder, the content is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello, XiaoXuan Script</title>
<script type="module" src="./ans_loader.js"></script>
</head>
<body>
<h1 id="title">title</h1>
<input type="button" id="like" value="+1">
<span id="count">0</span>
</body>
</html>
The content of index.html is quite simple, the key line is: <script type="module" src="./ans_loader.js"></script>, it loads the XiaoXuan Script Loader and the loader does all the rest.
The structure of the folder “hello-ans” should look like this:
hello_ans
├── ans_compiler.wasm
├── ans_loader.js
├── ans_module.json
├── ans_std.ans
├── index.html
└── main.ans
Running the application
Finally, let’s create a local HTTP server, which can be done by running the command python -m http.server.
Now open any browser and visit http://localhost:8000/. You should see the text “Hello World!” and the number will increase when you click on the “Like” button.
Q & A
What are the differences between JavaScript and XiaoXuan Script?
JavaScript is the default programming language supported by browsers. It is easy to learn and use, and its syntax is flexible. Compared to JavaScript, XiaoXuan Script has the following advantages:
-
It has a stricter syntax and is a statically, strongly typed compiled programming language, it is more suitable for developing large-scale applications. It can significantly reduce coordination costs between team members in team development, and is also easier to maintain the application source code.
-
It is compiled to WebAssembly before running, and WebAssembly is widely considered to have higher performance than JavaScript. Therefore, XiaoXuan Script has better performance in computationally intensive scenarios (such as data processing, audio or image processing).
What are the differences between TypeScript and XiaoXuan Script?
XiaoXuan Script has some syntactic similarities to TypeScript. If you are familiar with TypeScript, it means that you can easily learn XiaoXuan Script. The difference is that TypeScript is compiled to JavaScript, while XiaoXuan Script is compiled to WebAssembly, which means that XiaoXuan Script will have better performance.
Rust/C/C++ can also be compiled to WebAssembly, so what are the differences between XiaoXuan Script and them?
Rust/C/C++ are mainly used to build parts of a web application, such as data processing libraries, rather than building the entire web application. On the other hand, XiaoXuan Script is used to build the entire application. Using XiaoXuan Script means that you only need to learn one language to develop a variety of applications, which reduces the learning burden on developers.
Why on-the-fly compilation?
XiaoXuan Script actually supports pre-compilation mode, which is recommended for large-scale web applications that have a large amount of source code and dependencies.
However, for most web applications, the code may not so large, and on-the-fly compilation mode is more convenient. It can simplify the developer’s workflow, you can write, debug and run your code like you do with JavaScript, without the need for any build tools. In addition, XiaoXuan Script has a very fast compilation speed, and users can hardly notice the compilation process when they access your web application.
Get started
- XiaoXuan Script Playground
- Get started with XiaoXuan Script in 5 minutes
Manuals & Tutorials
-
S20 - Building a Task List Organizer Web Application with XiaoXuan Script
Build a local web application with IndexedDB, Web Storage API, and XiaoXuan Script2024-02-21- Setting up the XiaoXuan Script development environment
- Analyzing and designing the application's workflow
- Writing basic pages
- Introduction to the Web IndexedDB API
- Writing basic XiaoXuan Script code for CRUD functionality
- Introduction to the Web Storage API and adding attachment functionality